2023.06.26
#32 グラフ内しきい値設定 -Data explorer-
-1.png)
目次
開く
皆さまこんにちは、IIMサポートチームです。
このブログではDynatraceのTips等、
気軽に読めて皆さまのお役に立てるようなコンテンツを配信してます。
*文中、斜体になっている単語はDynatrace画面上/ドキュメント内で使用される用語となります
例)Service、Host など
*青色の色掛部分は操作対象のボタンを表しています
以前、 #27 グラフ作成 -Data explorer-という記事にて、グラフ機能 Data explorerのご紹介をいたしました。
それに関連した グラフ内しきい値設定 が今回の内容となります。
もし、以前の記事をお読みいただいていない場合は、ぜひ前の記事もお読みいただけますと幸いです。
Data explorerには、グラフ画面上にしきい値を設定できる機能があります。
※Problem検知はできません。
本記事では2つの例をご紹介いたします。
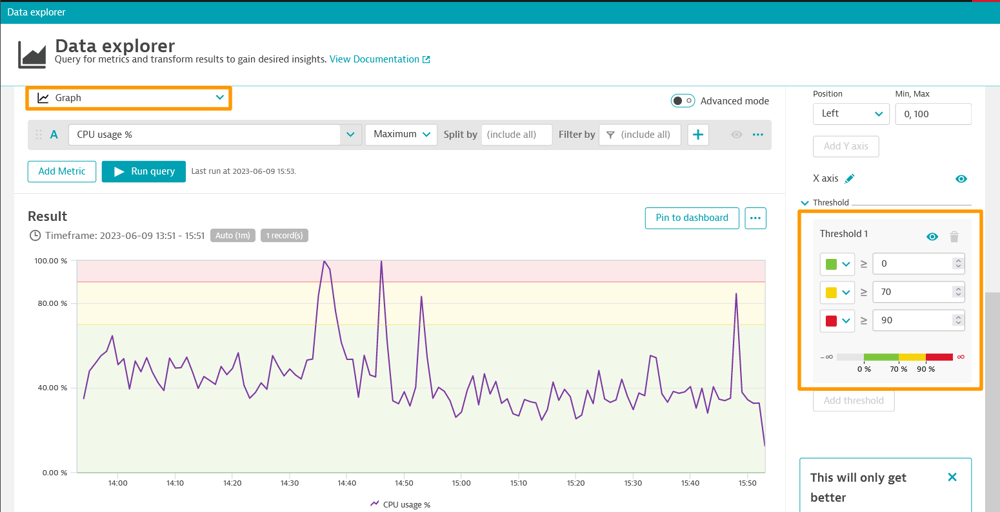
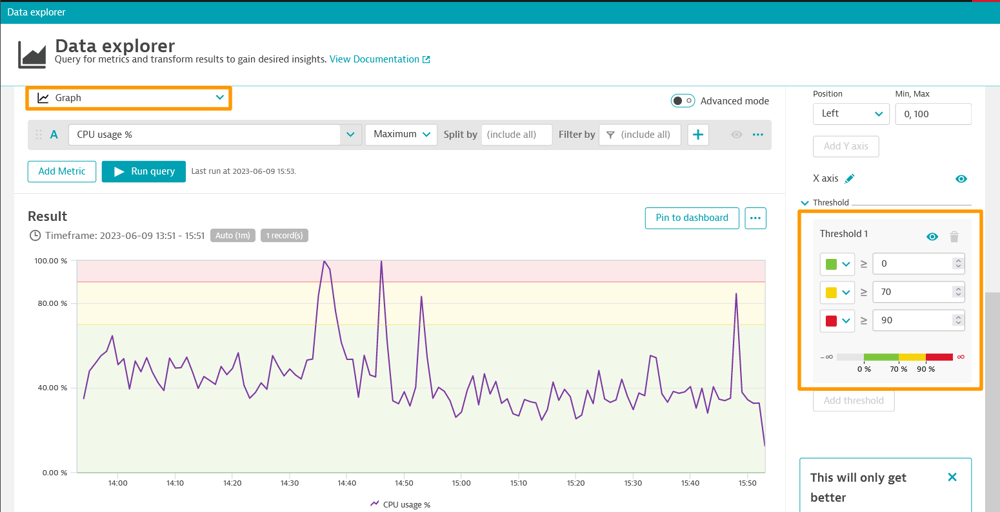
例1 折れ線グラフ:CPU使用率
1つ目の例では、CPUの使用率を表示する折れ線グラフを作成し、次の条件でしきい値を設定したものをご紹介いたします。
-
- 0% 以上 :緑
- 70% 以上 :黄
- 90% 以上 :赤


折れ線グラフ(CPU使用率)
グラフの描画エリアの背景が、それぞれ設定した色に変化しており、どの時間帯でしきい値以上の値だったのが判別しやすくなりました。
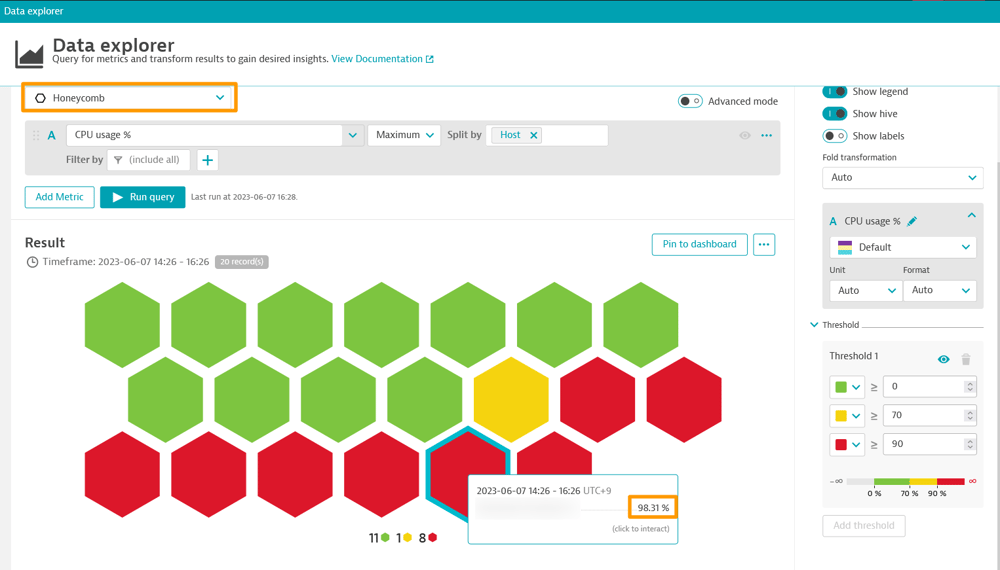
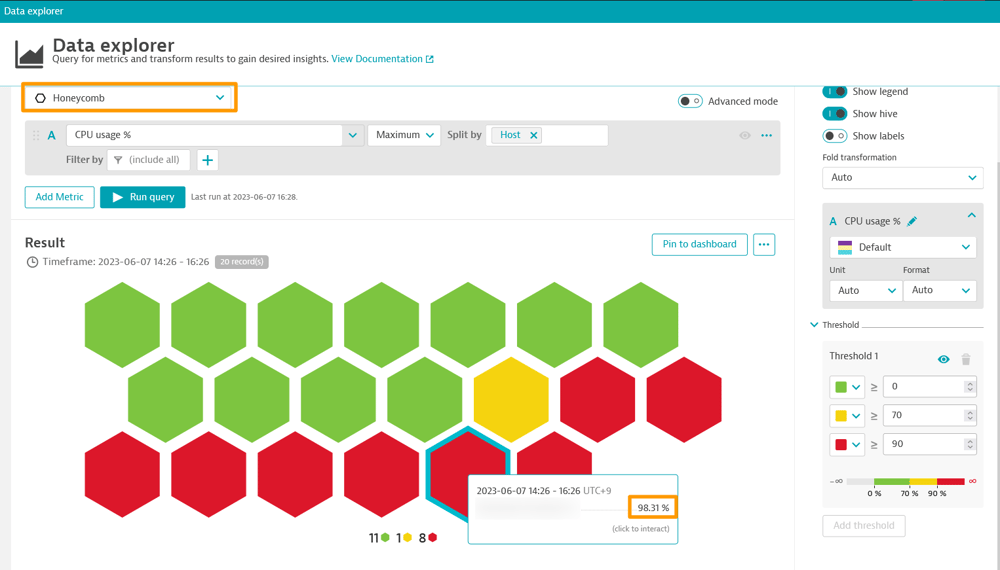
例2 ハニカムグラフ:CPU使用率
2つ目の例は、 Honeycomb(ハニカム)グラフです。


ハニカムグラフ(CPU使用率)
この例では「Host別/最大CPU使用率を対象として評価した場合」を表示させています。評価期間内に最大CPU使用率がどの程度だったか、一目でわかるようになりました。
このようにグラフごとにしきい値の表示は異なりますが、いずれも視覚的にしきい値超えが発生しているかどうかがわかるように工夫されたものとなっています。
しきい値を設定したグラフは、そのままDashboardへ貼り付けることが可能です。
基準となる値が決まっているMetricがありましたら、しきい値設定していただくことでより運用でお役立ていただけるのではと思います。
今回ご紹介の内容は以上となります。
ぜひ、本記事を参考にしきい値設定を行ってみてください!
関連リンク:
#32 グラフ内しきい値設定 -Data explorer- については、以上となります。
お読みいただきありがとうございました!
※記事執筆時 Dynatrace SaaS Version:1.267
コメント一覧

執筆者
E.S.
営業技術本部 ソリューションエンジニアリング統括部 ソリューションアーキテクト部
関連記事