目次
開く
弊社でパフォーマンス管理ソフトウエア Dynatraceを取り扱いはじめ、2年程が経過いたしました。日本国内でDynatraceをご利用のお客様も増えていき、最近ではお客様に「この項目の意味が分からない」、「この項目は一般的なものでしょうか」といったようなご質問をいただく機会が多くなりました。
今回は、その中でよくご質問いただく「Visually Complete」、「Speed Index」、「Apdex」についてご紹介します。
はじめに
「Visually Complete」、「Speed Index」、「Apdex」これらはすべてWebサイトにアクセスした際のユーザー体感を表す指標で、Dynatrace社が独自に定めた指標ではなく、第三者組織が定めた指標です。そのため、他の製品で利用されていたり、Dynatrace社のドキュメント以外の文献やサイトにも掲載されている項目です。
また、Dynatraceでこれらの項目を取得するためには、Digital experience monitoring(DEM)オプションのご契約が必要になります。
Visually Complete
はじめに、Visually Complete についてご紹介いたします。
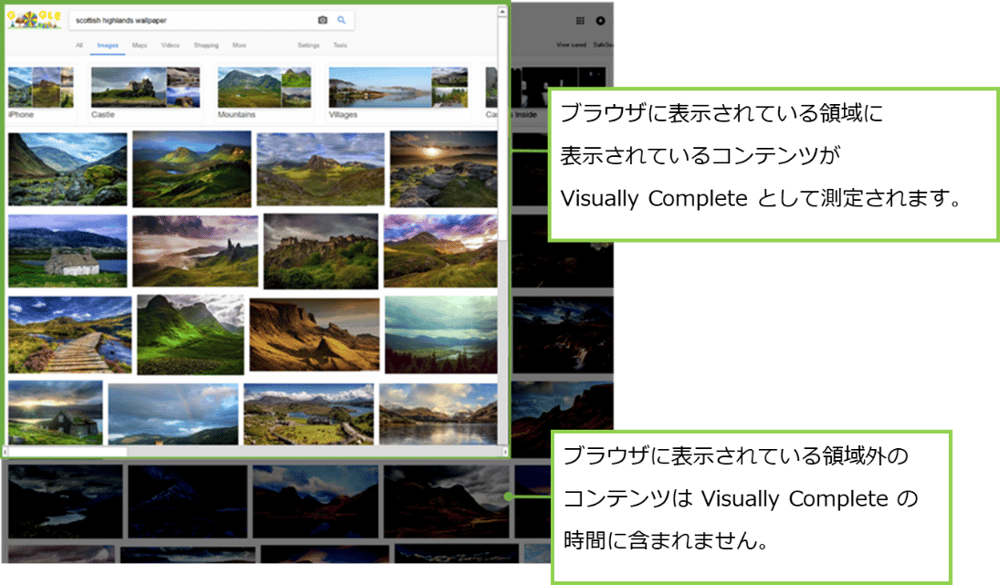
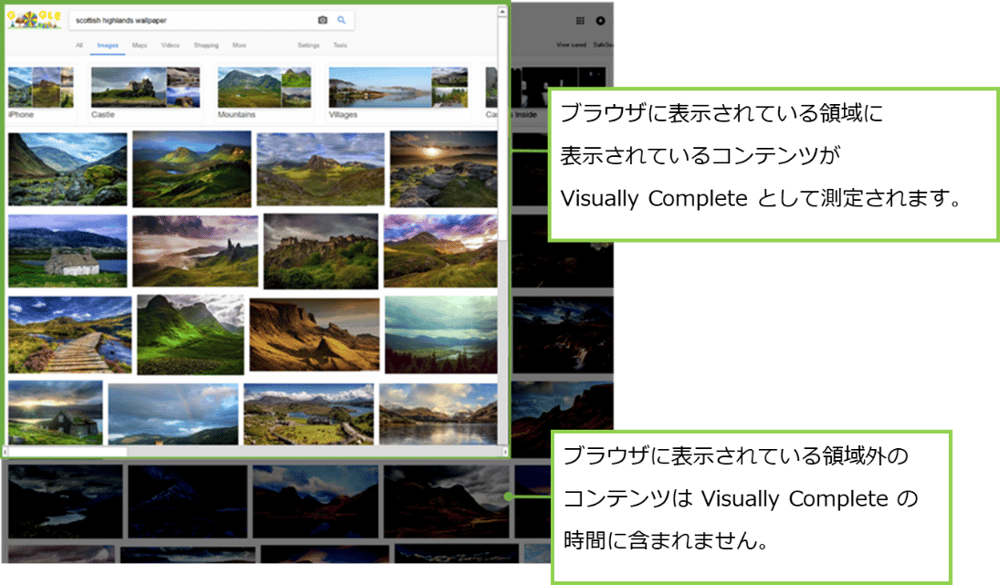
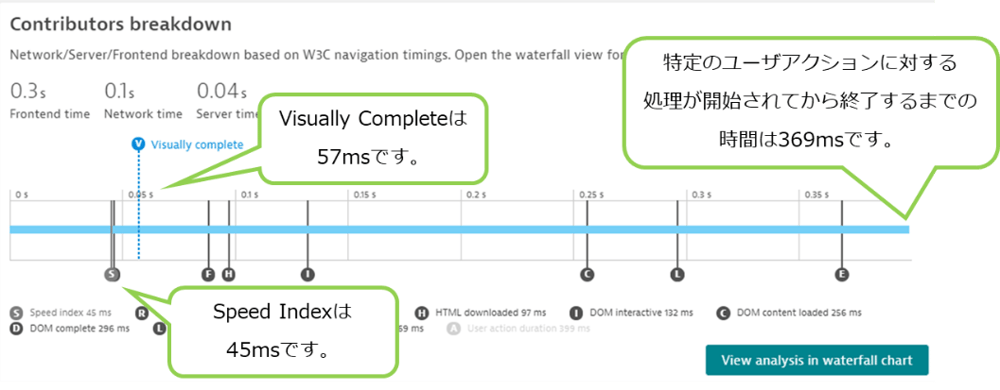
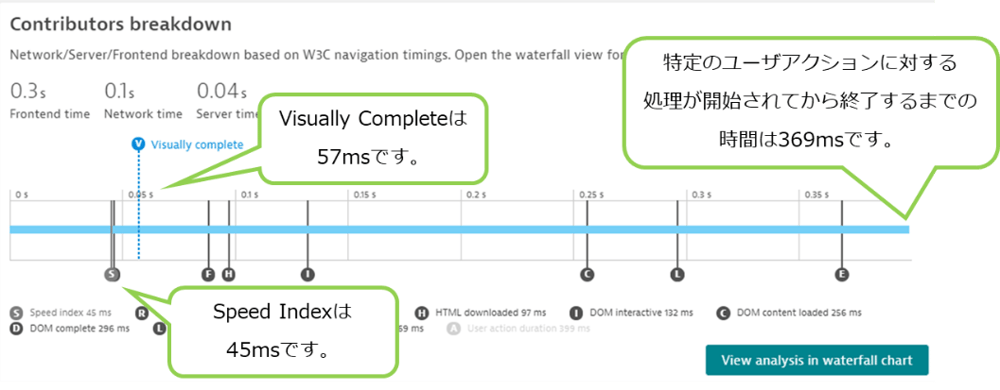
Visually Completeは、ページ全体の読み込みではなく、ユーザーがブラウザで見えている領域を表示するのに要した読み込み時間のことで、ユーザーが実際に見ているものを表示するのにどれだけの時間がかかったかを確認するための指標になります。
ユーザーが実際にWebサイトにアクセスした際に体感するレスポンス時間になるため、Webサイトのユーザー体感を測る上で、もっとも目安としていただける指標です。この時間が小さければ、表示されている領域のコンポーネントを読み込む時間が短いことを意味します。


図1:Visually Completeの計測範囲 *1
Speed Index
はじめに、Visually Complete についてご紹介いたします。
Visually Completeは、ページ全体の読み込みではなく、ユーザーがブラウザで見えている領域を表示するのに要した読み込み時間のことで、ユーザーが実際に見ているものを表示するのにどれだけの時間がかかったかを確認するための指標になります。
ユーザーが実際にWebサイトにアクセスした際に体感するレスポンス時間になるため、Webサイトのユーザー体感を測る上で、もっとも目安としていただける指標です。この時間が小さければ、表示されている領域のコンポーネントを読み込む時間が短いことを意味します。


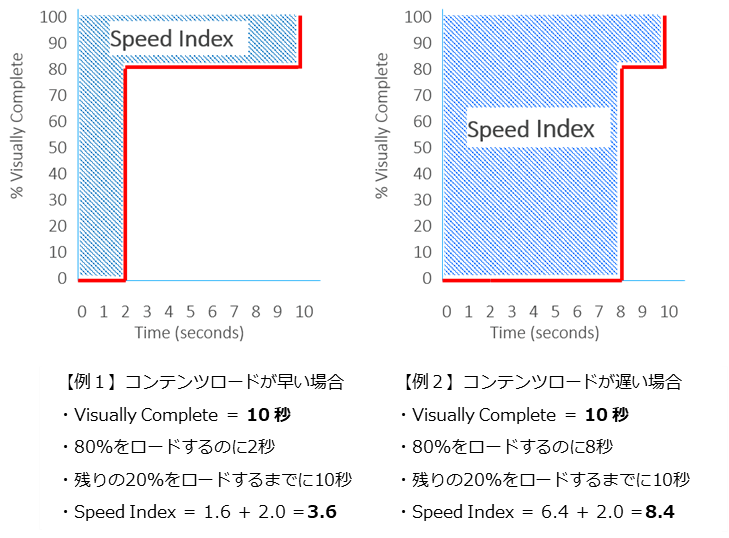
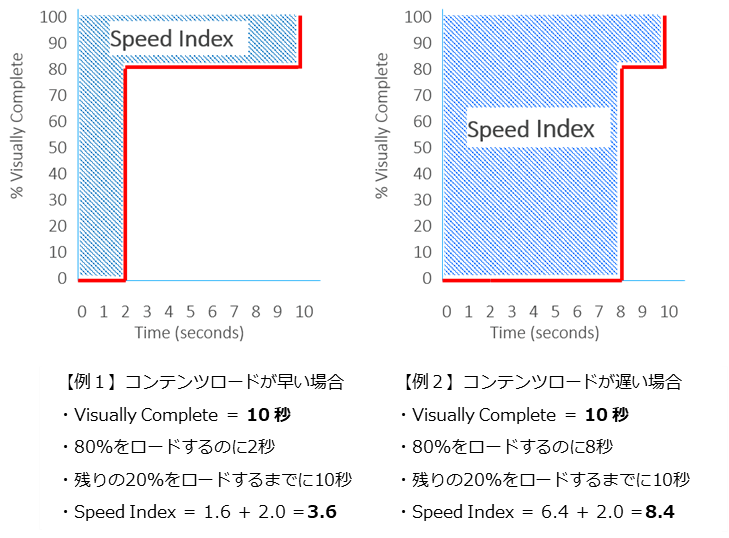
図2:コンテンツロードが早い場合と遅い場合 *2
図2の【例1】と【例2】を比較すると、どちらもVisually Completeは10秒ですが、【例1】は読み込み開始から2秒経過した段階で、Visually Completeに到達するのに必要な読み込み対象のコンポーネントのうち、80%を読み込むことができています。一方、【例2】は読み込み始めて8秒経過しないと全くコンポーネントが読み込まれておらず、8秒経過してやっと80%のコンポーネントが読み込まれています。
このように、Visually Completeに到達する前に、画面を構成するコンポーネントのうち、どれだけ多くをより早い段階で読み込めているかを表す指標がSpeed Indexです。
この場合、ユーザーがクリックして2秒後にブラウザで見えている領域のうち、80%を読み込んでいる【例1】の方がユーザー体感として優れているということになります。つまり、Visually Completeの値が同じでも、Speed Indexの値によってユーザーの体感するレスポンス時間が異なる場合があります。
Apdex
最後にApdexについてご紹介いたします。
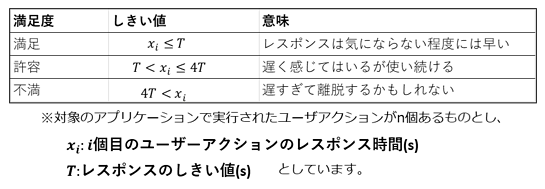
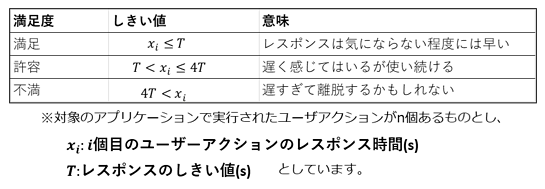
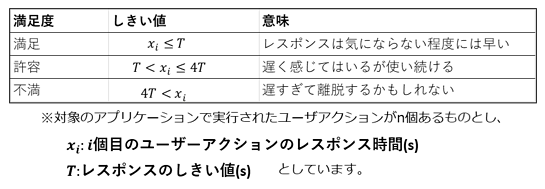
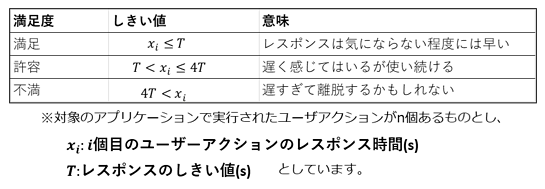
Apdexはアプリケーションのパフォーマンスに関するユーザーの満足度を計測するための指標です。Dynatraceでは、任意で定義されたアプリケーションで実行されたユーザーアクション(ユーザー操作)毎の満足度を、用意された定義に従い、アプリケーション毎のApdexスコアに変換します。まず、Apdexのスコアを算出するにあたり、1つ1つのユーザーアクションのレスポンス時間に対してのしきい値を定め、そのしきい値に基づき、各ユーザーアクションを以下の3つに分類します。


図3:ユーザーアクションの満足度の分類 *3
図3に従い、満足・許容・不満に分類されたユーザーアクションの個数をそれぞれSatisfied, Tolerating, Frustratedとし、以下の式でApdexスコアを算出します。また、算出したApdexスコアは次のように分類されます。


図4:Apdexスコアの算出式と分類
例えば、評価対象のアプリケーションで100個のユーザーアクションが計測され、そのうち、60個が満足、30個が許容、10個が不満であった場合、Apdexスコアは Apdex={(1×60)+(0.5×30)+(0×10)}÷100=0.75となり、Apdexの評価としてはFairに分類されます。DynatraceではApdexスコアを算出するために初期値として、レスポンス時間の項目ではVisually Complete、しきい値は3秒が設定されていますが、Apdex算出に使用するレスポンス時間の項目としきい値は変更可能です。
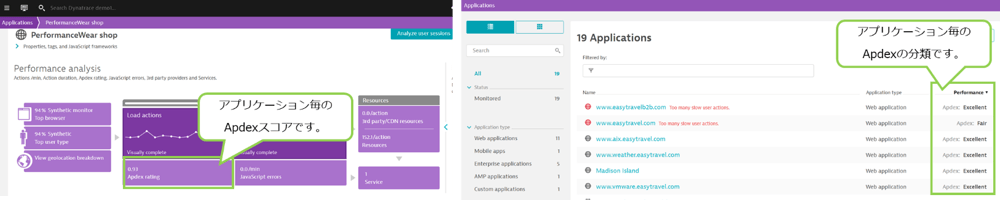
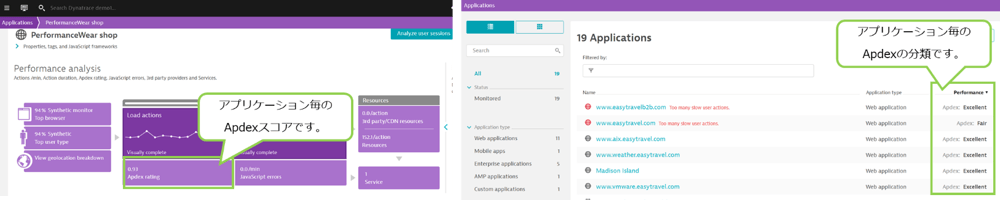
以下は、図4の計算式により算出された値や分類をDynatraceで閲覧した際のイメージです。Dynatraceでは指定した時間帯のアプリケーション毎のApdexスコアや、そのスコアがどれに分類されるのかが一目で確認できるため、アプリケーションのユーザー満足度を即座に把握することが可能です。




図5:各項目のDynatraceでの閲覧イメージ
まとめ
今回は、Webサイトにアクセスした際のユーザー体感を表す指標の「Visually Complete」、「Speed Index」、「Apdex」についてご紹介いたしました。レスポンス時間を表す指標はいくつかありますが、各項目について理解を深めることで、よりWebサイトを利用するユーザー視点での管理が可能となります。
本記事が日頃のWebサイトのレスポンス管理の参考になれば幸いです。
出典
*1 出典:https://www.dynatrace.com/support/doc/synthetic/reference-information/visually-complete-and-speed-index-metrics/
*2 出典:https://www.dynatrace.com/support/doc/synthetic/reference-information/visually-complete-and-speed-index-metrics/
*3 出典:http://www.apdex.org/index.php/about/apdex-faq/

執筆者
K.N.
営業技術本部 プロダクト統括部 プロダクト開発推進部
お客様担当SEとして、製品の構築から活用方法までの一連のサポートを担当
また、お客様環境にて性能問題が発生した際には、製品のアウトプットを利用し、問題解決に向けた調査/提案業務を実施
■経歴
2014年 入社
2015年~ 2018年2月まで西日本でのお客さまサポートを担当
2018年~ 東日本のお客さまサポート部隊へ異動
主にシステムリソース情報からの性能管理サポートに従事し、近年は、上記に加えAPM製品を利用したユーザー体感レスポンスやアプリケーション視点での性能管理サポートにも従事。現在に至る
関連記事
-

#27 DynatraceによるIIS処理遅延の原因分析
2025.07.16
#Dynatrace
#レスポンス
#分析事例
本記事ではIISのセッション管理の仕様が原因となり、深刻なレスポンス遅延が発生した事例をご紹介します。IISのアーキテクチャ、Dynatraceを活用した分析方法をご確認いただけます。
-

#25 Dynatrace Workflowsの検討事例紹介その2
2024.12.12
#Dynatrace
#Workflows
Dynatrace Workflowsは、Dynatraceで取得した情報をもとにタスクを自動化する機能です。本記事でWorkflowsの検討事例をご紹介することで、皆様のWorkflows利用の後押しとなればと思っています。2本目の記事では、具体的な検討事例をさらにもう2点、ご紹介いたします。
-

#24 Dynatrace Workflowsの検討事例紹介その1
2024.12.12
#Dynatrace
#Workflows
Dynatrace Workflowsは、Dynatraceで取得した情報をもとにタスクを自動化する機能です。本記事でWorkflowsの検討事例をご紹介することで、皆様のWorkflows利用の後押しとなればと思っています。1本目の記事では、Workflowsの概要と具体的な検討事例2つをご紹介いたします。