目次
開く
皆さまはじめまして、IIMサポートチームです。
このブログではDynatraceのTips等、
気軽に読めて皆さまのお役に立てるようなコンテンツを配信していきます。
今回は 重要なリクエストの監視 をテーマとした内容です。
DynatraceはWebリクエストを検出し、リクエストを機能単位でグルーピングします。
グルーピングされたリクエストはService という単位でまとめられ、DynatraceユーザーはService 単位でリクエストの監視や分析を行います。
※Service についてはこちらをご覧ください
*文中、斜体になっている単語はDynatrace画面上/ドキュメント内で使用される用語となります
例)Service、Host など
*青色の色掛部分は操作対象のボタンを表しています
重要リクエストの監視
Dynatraceでは、検出済みのリクエストの内、特に重要なリクエストをKey request として登録することができます。
今回はKey request の設定方法やメリットについて記載します。
以下の様なシチュエーションを想定して、Key request の設定方法やメリットを説明していきます。
-
目的
"easyTravel Customer Frontend"というService に含まれる、”/orange-booking-payment.jsf”というリクエストを重点的にモニタリングすること -
手段
上記のリクエストをKey request として登録する
設定方法
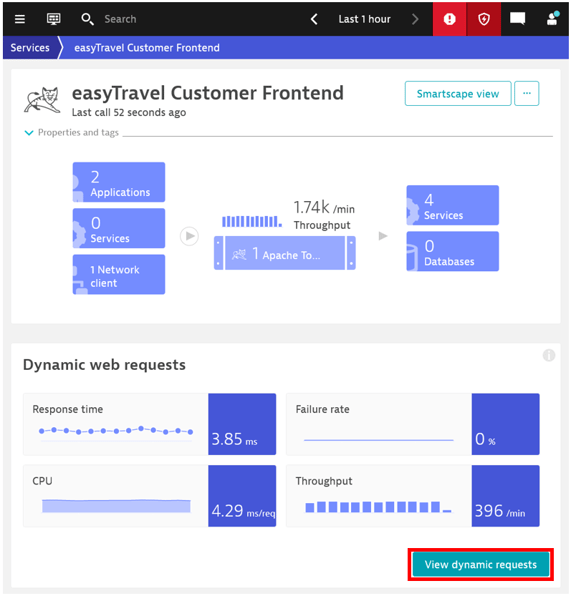
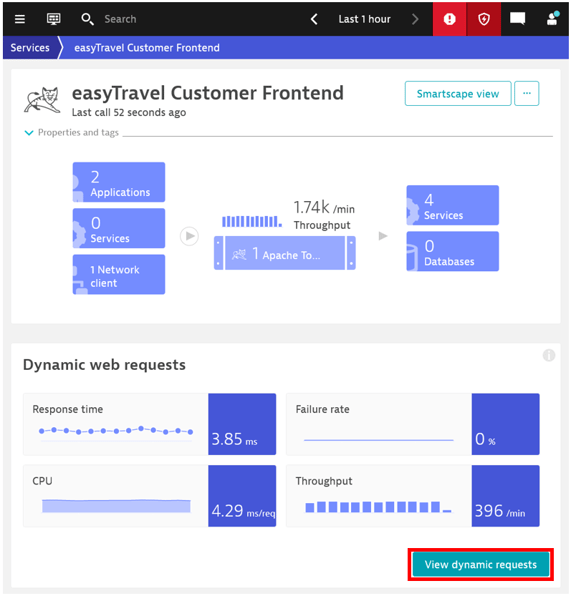
設定したいリクエストが含まれているService のリクエスト情報を参照できる画面に遷移
Dynatraceメニューの [Applications & Microservices] > [Service] > [任意のService] > [View](次のいずれか [View requests] / [View dynamic web requests] / [View resources])


#07-設定手順1
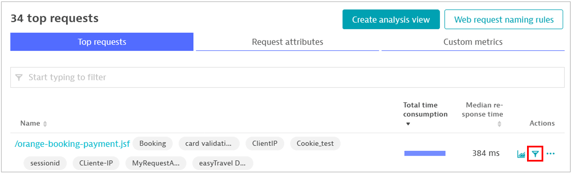
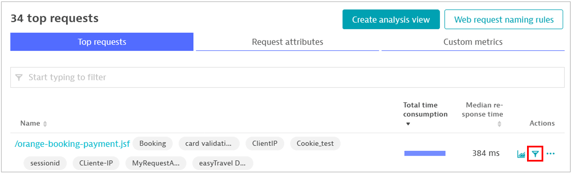
2. n top requests (※nは数字) から、Key requests に設定したいリクエストを選択
※必要に応じてフィルターを使用してください
3. リクエストの右側にあるフィルターアイコンをクリックし、対象のリクエストのみにフィルタリング


#07-設定手順3
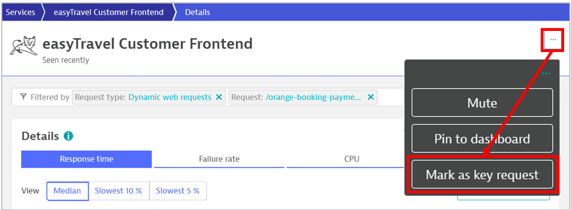
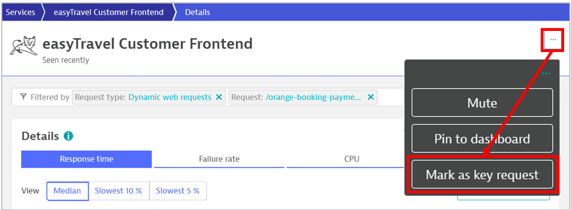
4. 画面右上の3点リーダーから[Mark as key request]をクリック


#07-設定手順4
5. 設定完了
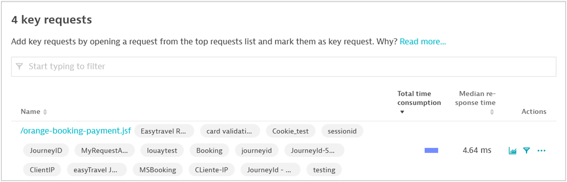
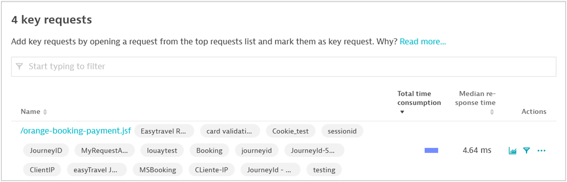
top requests の上部にkey request として表示されていれば設定完了です。


#07-設定手順5
※key requests の設定上限はEnvironment 毎に500、Service毎に100までです
Key request のメリット
Key request 単体でのグラフ作成ができる
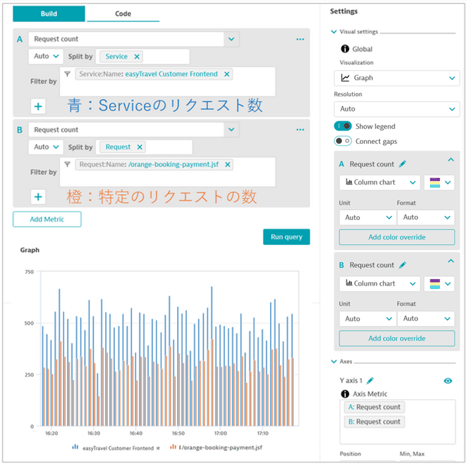
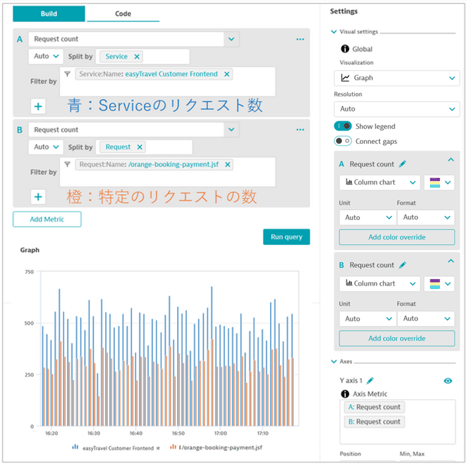
CPU使用率やリクエストカウントなど、通常はHost 単位、Service 単位でグラフ化されるメトリクスをkey request 単体の値として表示することができます。


#07-Key requestのメリット1-グラフ作成サンプル
Key request をダッシュボードに固定することができる
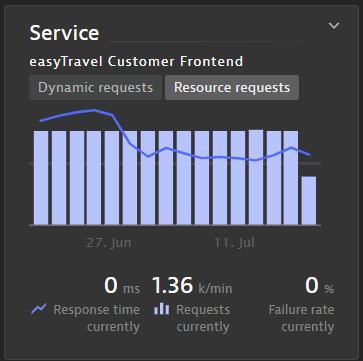
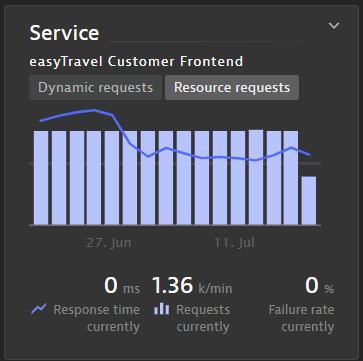
Key request 単体の情報(応答時間、リクエスト数、エラー率)をダッシュボードに固定可能です。
設定方法1~3の手順でKey request に設定したリクエストのみをフィルタリングします。
フィルタリング後、画面右上の3点リーダーをクリックすると、表示される[Pin to dashboard]というボタンから
Key request の情報をダッシュボードに固定することができます。


#07-Key requestのメリット2-ダッシュボード貼り付け例
※動的リクエストと静的リクエスト両方が存在する場合は交互に表示されます
重点的に可視化したいリクエストや、ダッシュボードに固定して定常監視したいリクエストは
是非Key requests に設定してみてください!
関連リンク:
https://www.dynatrace.com/support/help/shortlink/key-requests
それでは、今回のブログ #07 重要なリクエストの監視 については、以上となります。
お読みいただきありがとうございました!
※2023/02/28更新 テナントという名称がEnvironment に変わりました
コメント一覧

執筆者
E.S.
営業技術本部 ソリューションエンジニアリング統括部 ソリューションアーキテクト部
関連記事
-

#69 DQL作成のAIサポート -Davis CoPilot-
2025.06.02
#Dynatrace
#管理
#Tips
#分析
#運用
#DavisAI
#DQL
Dynatraceのクエリー言語であるDQLの作成をサポートしてくれるDavis CoPilotのご紹介です! Davis CoPilotを活用することで、DQLをご自身で作成せずともDashboardやNotebookを活用することができます。
-

#60 リクエストを分析する-Multidimensional analysis-
2024.12.02
#Dynatrace
#管理
#Tips
#分析
#運用
#OneAgent
Multidimensional analysisの概要とデフォルトのビューについてご紹介しています。 MDAを活用して分析を行ってみてください!
-
-1.png)
#32 グラフ内しきい値設定 -Data explorer-
2023.06.26
#Dynatrace
#Tips
#分析
#Data explorer
グラフ機能 Data explorerのグラフ内しきい値設定についてご紹介します。 しきい値を設定することでグラフの見やすさがグッとレベルアップしますので、ぜひこちらを参考に、Dashboardへの反映などしてみていただければと思います。